티스토리 뷰
미디어 쿼리 사용하기
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_media_queries/Using_media_queries
미디어 쿼리 사용하기 - CSS: Cascading Style Sheets | MDN
미디어 쿼리를 사용하면 장치의 단말기의 유형(출력물 vs. 화면) 또는 화면 해상도나 방향, 종횡비, 브라우저 뷰포트 너비나 높이, 모션 감소, 데이터 사용량 혹은 투명도와 같은 사용자 선호도
developer.mozilla.org
/*브라우저의 뷰포트 너비가 1300px 이상인 경우*/
@media screen and (max-width:1299px) {
/*브라우저의 뷰포트 너비가 1299px 이하인 경우*/
}
@media screen and (max-width:767px) {
/*브라우저의 뷰포트 너비가 767px 이하인 경우*/
}
미디어 쿼리사용시 HTML에 필수로 선언되어야하는 Viewport meta
<meta name="viewport" content="width=device-width, initial-scale=1">
가로 특정 사이즈 제외 auto
width:calc(100% - 148px);
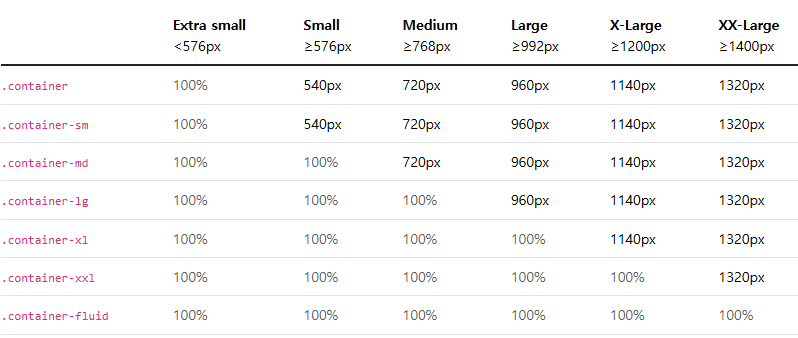
CSS 라이브러리 - Bootstrap
Bootstrap
강력하고 확장 가능하며 기능이 풍부한 프론트엔드 툴킷. Sass로 빌드 및 커스터마이징하고, 사전 빌드된 그리드 시스템 및 구성 요소를 활용하고, 강력한 JavaScript 플러그인으로 프로젝트에 생기
getbootstrap.kr

'WEB > css' 카테고리의 다른 글
| flexbox (0) | 2024.12.31 |
|---|---|
| hamburgers (0) | 2021.08.19 |
| animate.css (0) | 2021.08.19 |
| 그라디언트 css (0) | 2021.07.21 |
| font-awesome-4.7.0 (0) | 2021.07.06 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 파비콘사이즈
- 자바스크립트break
- jQuery #jQuery이미지슬라이드 #이미지슬라이드
- 정보처리기사 #정보처리기사요약 #정보처리기사요점정리
- 와이파이약할때
- echart
- 쇼팬하우어 #좋은책
- 광주분식 #광주분식맛집 #상추튀김 #상추튀김맛집 #광주상추튀김
- 자바스크립트countiue
- 테스크탑무선랜카드 #무선랜카드 #아이피타이무선랜카드 #a3000mini #무선랜카드추천
- jdk #jre
- 좋은책 #밥프록터 #부의원리
- iptime와이파이증폭기 #와이파이증폭기설치
- sw기술자평균임금 #2025년 sw기술자 평균임금
- ajax
- thymeleaf
- SQL명령어 #SQL
- 무료폰트 #무료웹폰트 #한수원한돋움 #한수원한울림 #한울림체 #한돋움체
- 파비콘 #파비콘 사이트에 적용
- lg그램pro #lg그램 #노트북 #노트북추천 #lg노트북
- 자바스크립트정규표현식
- 증폭기 #아이피타임증폭기
- 썬크림 #닥터지썬크림 #내돈내산 #내돈내산썬크림 #썬크림추천 #spf50썬크림 #닥터지메디유브이울트라선
- 좋은책
- 연명의료결정제도 #사전연명의료의향서 #사전연명의료의향서등록기관 #광주사전연명의료의향서
- css미디어쿼리 #미디어쿼리 #mediaquery
- 와이파이신호 #와이파이 #와이파이신호세게
- 자바스크립트 #javascript #math
- 와이파이증폭기추천 #와이파이설치
- 바지락칼국수 #월곡동칼국수 #칼국수맛집
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함

